聚合
聚合(Mashup)是一种有趣的构建应用程序的新方式. 聚合可以将不同来源的程序和数据服务在一个页面上结合起来. 使用JavaScript作为聚合剂, 这些组件和连接以新颖的方式在页面上结合起来, 并产生有价值的新产品. 聚合利用浏览器作为乐高平台, 允许从现有的东西生成新的东西.
遗憾的是, 当任意组件包含似有信息或者代表一个私人连接时, 聚合将不会工作. JavaScript通过闭包来部分解决这一问题, 但它依赖于一个全局联动对象, 在相互猜疑下无法工作. DOM显得更糟糕. 每个节点都直接或者间接的与其他节点相连. 再不泄露给页面上所有脚本的情况下, 想要对用户展示内容是不现实的.
<iframe> 结构会限制组件诸如不能相互攻击对方. 但同源策略将他们隔离, 因此他们也无法相互配合. 聚合需要相互合作.
富媒体广告是一种聚合. 广告脚本访问页面上的所有信息, 包括cookie以及与服务器之间的授权连接.
目前浏览器的设计没有预计到这个级别的整合. 当前的安全模型是为了保护一个站点免受另一站点影响. 聚合需要一个更好的解决方案.
模块
我提议一个新的HTML标签来将页面分割成一些模块的集合.
<module id="NAME" src="URL" style="STYLE" />
模块有三个属性. 分别是: `id`, 代码可以通过它来访问模块节点. `src`, 是脚本文件或者HTML文件的URL地址. `style`, 用来设置模块的大小和位置.(也许还有其他的额外属性.)
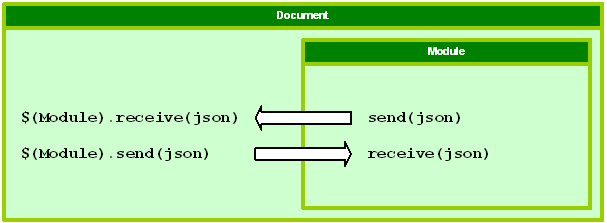
模块有两个节点. 外部节点值暴漏给外部文档. 内部节点是模块的window对象. 模块屏蔽一侧的脚本是无法调用另一侧的脚本来访问或者修改另一侧的数据结构或文档结构的. 内外节点的通讯只能用send/receive机制.

外部节点展示了一个send方法来允许发送一个JSON字符串给内部节点的脚本.
外部节点可以接收一个receive方法来允许从模块接收JSON字符串.
内部节点有一个全局的send方法来允许向外部节点的脚本发送字符串.
内部节点可以接收一个receive方法来允许从外部文档脚本中接收JSON字符串.
如果send方法被调用, 但另一侧没有定义receive方法, 将会抛一个异常.
只有在相互协调的send/receive方法时才可以通讯. 而且通讯的内容仅限于JSON文本. JSON文本允许我们交换简单或复杂的数据结构, 同时不会有传递JavaScript对象带来的泄露问题.
模块不能被迫放弃自己的秘密, 同样的, 模块也不能要求文档放弃自己的秘密. 模块可以和页面配合. 页面可以选择帮助模块进行通讯.
模块可以避免同源策略. 模块与页面的通讯完全取决于send/receive方法之间的配合. 模块的来源和页面是没有任何关系的.
模块的CSS的display属性必须是static. 模块父节点链中每个节点也都必须有一个static的display属性. 模块可以有一个z-index属性, 但它必须在父节点容器上面. 模块不能用CSS的clip属性裁剪. 这些规则是为了确保恶意的容器不能在模块上显示一个按钮或输入框. 模块应该监视它自身的大小.
提议
本提议的目的是为了作为达成新的浏览器安全模型的共识的开始. Web应用程序的开发已经明显领先于浏览器技术了. 浏览器需要尽快赶上.
本提议不需要JavaScript任何调整. 仅仅是对HTML的一个小小的增补.
建议尽快在所有浏览器中实现<module>标签(或者一个相似的标签).
原文: The <module> Tag
地址: http://json.org/module.html
地址: http://json.org/module.html